News & Blog
Die WordPress Revolution
Der Name wurde nicht zufällig gewählt. Ähnlich wie der Buchdruck, der viele neue Entwicklungen ermöglicht hat, bewirkt auch der Gutenberg-Editor eine grundlegende Veränderung von WordPress.
Ursprünglich wurde WordPress für die Erstellung von Blogs entwickelt. Seit der Einführung des Gutenberg-Editors wandelt sich WordPress immer mehr zum Full Site Editing Tool. Damit richtet sich WordPress eher an User, die keine Entwickler Erfahrung haben, jedoch selbst möglichst flexible Seiten gestalten möchten und weniger an Redakteure, die schnell und unkompliziert Inhalte in einem einheitlichen Design erstellen wollen.
Was ist der Gutenberg-Editor?
Seit WordPress 5.0 ist der neue Editor fester Bestandteil des CMS. Das Erstellen von Inhalte soll damit leichter und intuitiver werden. Statt Shortcodes und individuellem HTML bietet der Gutenberg-Editor Blöcke zur Seitengestaltung. Blöcke sind Inhaltsbausteine wie Überschriften, Bilder, Videos, Listen etc. die zur Befüllung verwendet werden. Damit ähnelt der Gutenberg-Editor einem Drag & Drop Seitenerstellungstool.
Der Gutenberg-Editor ermöglicht es, ein flexibles Seitenlayout zu erstellen. Neben Standardblöcken wie Überschriften, Bilder etc. kann man auch wiederverwendbare Blöcke erstellen. Diese werden für Inhalte verwendet, die mehrfach auf einer Webseite angezeigt werden z.B. Kontaktinformationen.
Durch die Blöcke können Inhalte besser strukturiert werden, allerdings muss man wesentlich mehr herumklicken als beim klassischen Editor, da auch jeder Absatz und jede Überschrift automatisch in einen Block umgewandelt werden und dies den Schreibfluss stören kann.
Um den Gutenberg-Editor zu testen, kann man das Demo von WordPress verwenden: The new Gutenberg editing experience – WordPress.org
Benutzeroberfläche

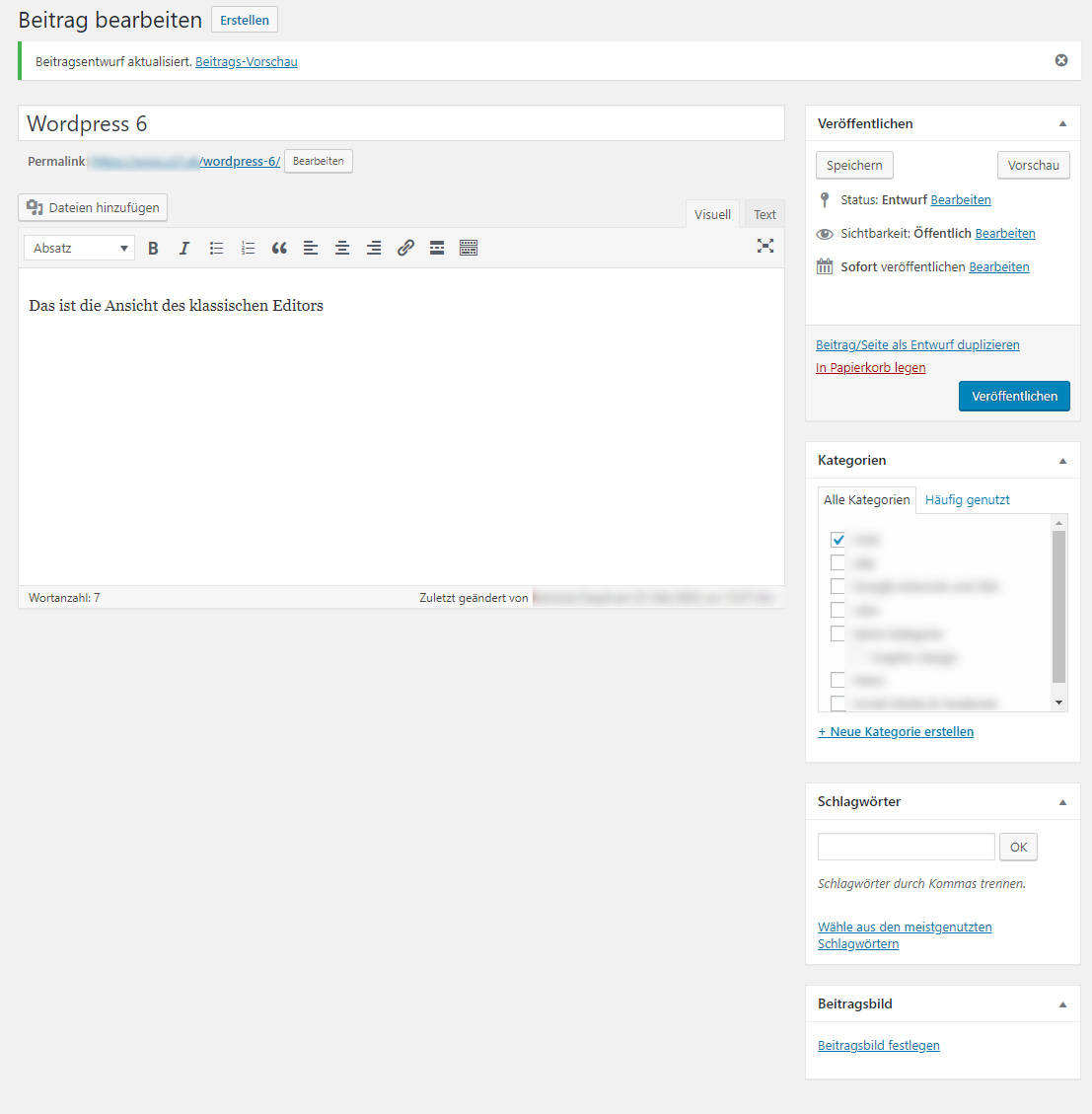
Zum Vergleich der klassische Editor, bei dem man Überschriften, Bilder, Links und Shortcodes über die Werkzeugleiste einfügt

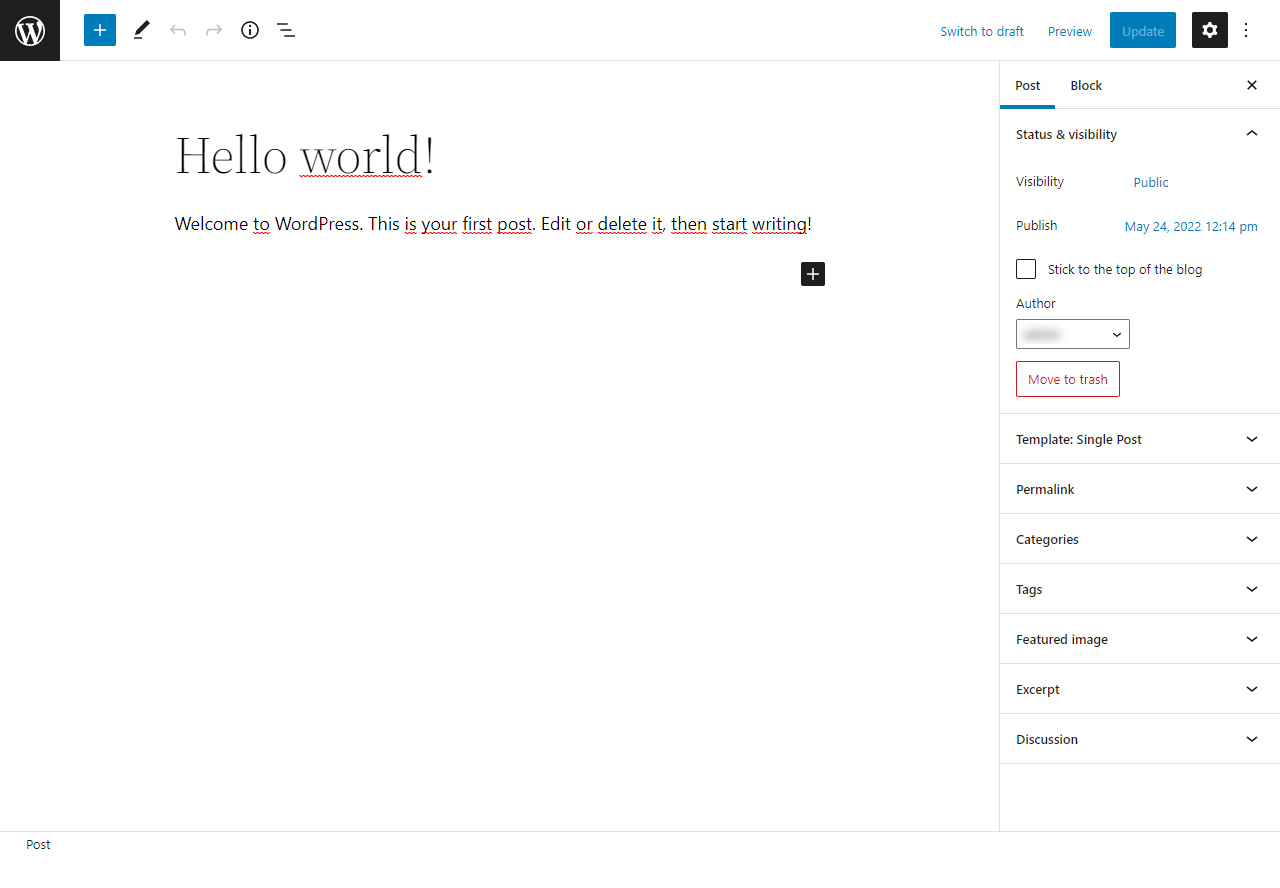
Die Bedienelemente des Gutenberg-Editors

Die oberste Leiste beinhaltet folgende Funktionen:
- Block Inserter
- Auswahl/Editieren
- Aktion rückgängig machen / wiederholen
- Infos zur Struktur
- Block-Navigation
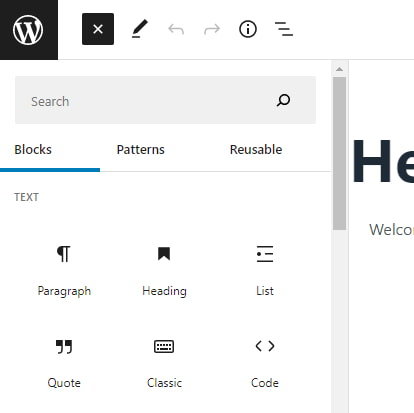
Block Inserter

Über den Block Inserter kann man Blöcke, Block- & Page-Pattern und wiederverwendbare Blöcke einfügen.
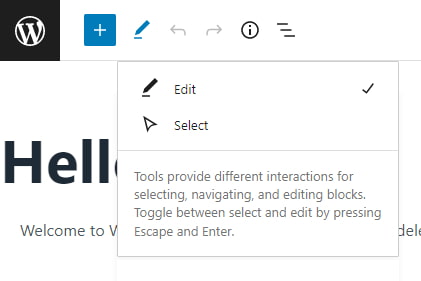
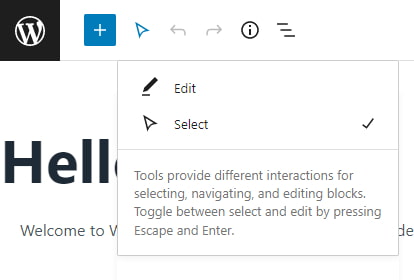
Auswahl/Editieren


Über die Edit/Select Funktion kann man Blöcke bearbeiten bzw. auswählen
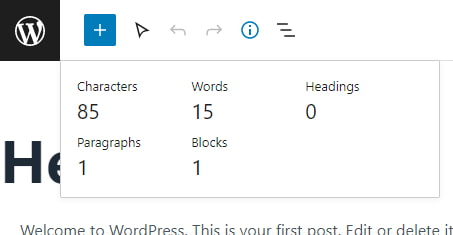
Infos zur Struktur

Der Info Button liefert Informationen zur inhaltlichen Struktur.
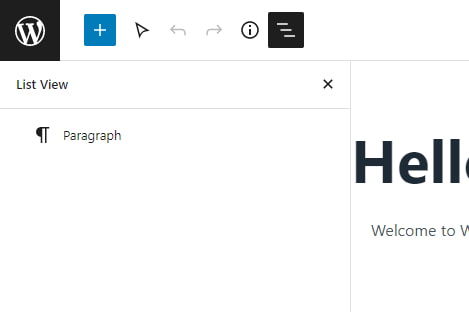
Block-Navigation

Die Block-Navigation zeigt die Blockstruktur in einer Listenansicht, diese ist vor allem beim Verschieben von Blöcken sehr praktisch
Beitrags- und Blockoptionen
Über Klick auf das Zahnrad-Symbol wird die rechte Site Bar mit den Beitrags- und Blockoptionen eingeblendet. Welche Optionen man hier hat, hängt von der Konfiguration der jeweiligen WordPress Installation bzw. des Themes ab. Damit Redakteure einfach den Überblick behalten und dennoch ein einheitliches Layout garantiert ist, sollte man vor allem bei den Blockoptionen die Möglichkeiten einschränken. Es besteht zum Beispiel die Möglichkeit ein Set an Farben zu definieren, auch die Definition von CSS Klassen ist möglich.

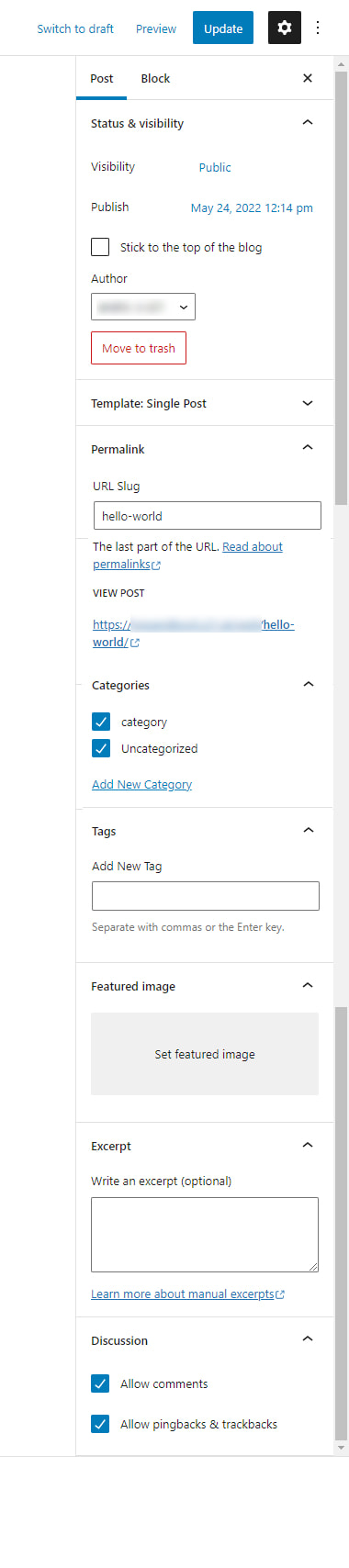
Beitragsoptionen
Wie auch schon in früheren WordPress Versionen, sind sämtliche Optionen für einen Beitrag in der rechten Site Bar zu finden.
Neu ist, dass dort nun auch der Permalink zu finden ist. Im Feld URL Slug wird das Pfadsegment des jeweiligen Beitrags für die sprechende URL eingetragen.
Beinhaltet die WordPress Installation Plugins, die Gutenberg-ready sind und die individuelle Einstellungen für Beiträge ermöglichen, z.B. SEO Plugins, so findet man diese ebenfalls in der rechte Site Bar bei den Beitragsoptionen.
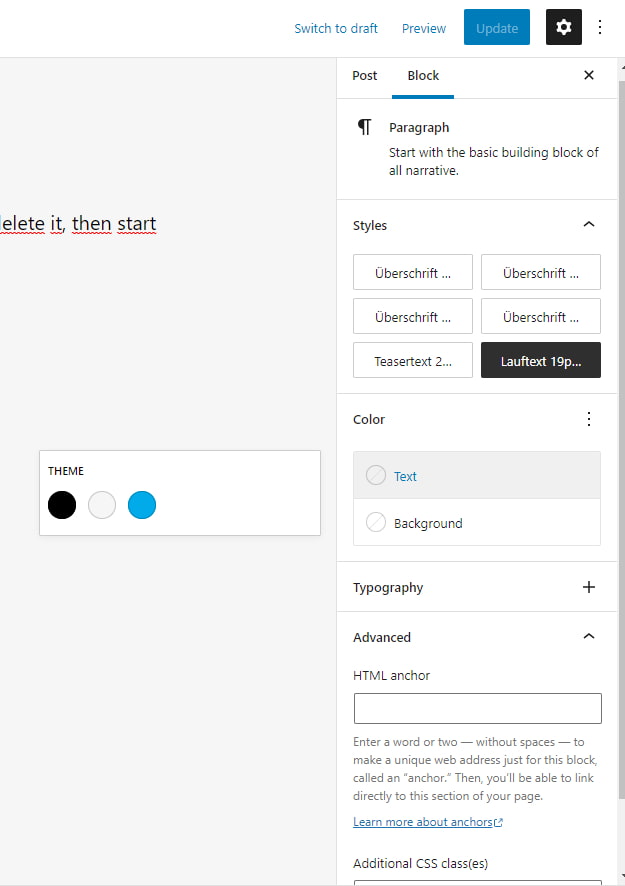
Blockoptionen
Wurde ein Block ausgewählt so findet man neben den Beitragsoptionen („Post“) auch die Einstellungen für den jeweiligen Block.
Bei Text-Blöcken wie Paragraph/Absatz oder Headline/Überschrift hat man hier die Möglichkeit den Text zu formatieren und z.B. vordefinierte CSS Klassen zu zuweisen oder auch die Textfarbe zu definieren.

Was bringt die Zukunft für WordPress?
Insgesamt besteht das „Projekt Gutenberg“ aus 4 Phasen: Phase 1 ist bereits abgeschlossen und beinhaltet die Einführung des Block-Editor. Aktuell befindet sich das Projekt in Phase 2.
2022 steht ganz im Zeichen des Full Site Editing (FSE). FSE bedeutet, dass die gesamte Webseite über den Editor bearbeitet werden kann, also auch Header und Footer. Mit WordPress 6.0 wurde beispielsweise die Möglichkeit eingeführt, Seitentemplates im Gutenberg-Editor einzufügen.
Phase 3 und 4 sind noch nicht genauer definiert. Phase 3 soll sich auf eine bessere Zusammenarbeit konzentrieren und einen intuitiveren Weg ermöglichen, um Inhalte gemeinsam zu verfassen. In Phase 4 soll dann (endlich) eine Core Implementation für mehrsprachige Webseiten entwickelt werden.
Fazit
Durch die Entscheidung als Standard-Editor Gutenberg einzusetzen, hat das WordPress Core-Team auf die Entwicklungen der letzten Jahre reagiert. Ca. 43% der Webseiten verwenden WordPress, und die wenigsten davon sind Blogs, wofür WordPress ursprünglich entwickelt. Der Gutenberg-Editor ist ein flexibler Full-Site-Editor, der sich vor allem an Webseiten-Inhaber und Redakteure richten, die ohne Entwicklerkenntnisse ihre Webseite, möglichst flexibel, selbst gestalten möchten. Das ist ein kompletter Bruch mit der ursprünglichen Zielgruppe und Handhabung von WordPress, weshalb man im Netz auch viele negative Reaktionen findet.
Entwickler kritisieren mehrere Punkte: Einerseits die nicht vorhandene Abwärtskompatibilität, das heißt das eine Seite unter WordPress 5.8 anders aussehen kann als unter WordPress 5.9, weil beispielsweise CSS Klassennamen geändert wurden. Diese Änderungen sind auch oft nicht dokumentiert. Ein weiteres Problem ist, dass es seitens des Core Teams, keine fixe Liste für neue Features gibt, man weiß also nicht was die nächste WordPress Version für Änderungen mit sich bringt. Damit ist es unmöglich, den Aufwand für ein Update abzuschätzen.
Redakteure werden mit dem Gutenberg-Editor mehr gefordert. Die große Auswahl an Block Elementen und Formatierungsmöglichkeiten kann sehr leicht zu einem uneinheitlichen Design führen. Daher sollten Entwickler darauf achten, dass einem Redakteur nur die notwendigen Block Elemente zur Verfügung stehen und sollten bei den Formatierungsoptionen auf vordefinierte CSS Klassen setzen. Auch die Farbauswahl sollte auf die jeweiligen CI Farben begrenzt sein und unnötige Optionen ausgeblendet werden, damit Redakteure auch mit dem Gutenberg-Editor halbwegs gut zu Recht kommen.
Setzt man WordPress für die Neuentwicklung einer Webseite ein, so muss einem bewusst sein, dass die nächsten Jahren noch grundlegende Veränderungen bringen werden. Dies wird einerseits zu einem höheren Aufwand hinsichtlich der Aktualisierung des Systems führen und andererseits auch Redakteure herausfordern, sich ständig mit den neuen Funktionen auseinanderzusetzen.